App Development has become a necessity for any business these days. We are in the era of IT where “World is Going MOBILE” and the smart phones industry has reached its zenith. A lot of entrepreneurs, business owners and enterprises are taking up mobile industry very seriously, due to it’s huge market size & competitive reach which helps them to outmaneuver their competitor and tap the growing technology. Everyone wants a mobile app for their business, some people already have an idea and wants it to be integrated into a mobile app whereas some don’t have any idea. For them Affle AppStudioz offers a unified platform to build mobile assets and analyze user experience. This platform has already been used to build several top mobile applications across categories. They are pioneered in the field of mobile ad technology and has built significant scale and intelligence backed by its robust profile data and insights about millions of users, which continues to grow larger and richer by the day. Let’s give you a brief idea on what strategies does Affle AppStudioz use to build successful mobile apps.
Requirement Gathering & Project Analysis
The first and the foremost phase is to gain complete understanding about the application and/or business needs. The requirement gathering process for a new agile development project can be seen daunting at first. In this expert response, most of the companies offers advice on how to begin using elicitation techniques and choosing analysis models that fit your business needs. A professional needs to coordinate with different teams to develop the project requirements and prepare a “Scope of Work (SOW)” that covers project specifications, requirements, limitations and hypothesis.

At this stage a team of analysts monitor industry statistics keeping in view the requirements and the latest trends in the market, break-down the app at a very niche level and look for various other features that can be implemented in the app. Initially, a detailed competitive analysis of application is being done, figuring out which category apps are trending and what are new innovative ideas on those apps. In addition, the team also looks for monetization features for the app and suggest new features from competitors app.
Wireframing
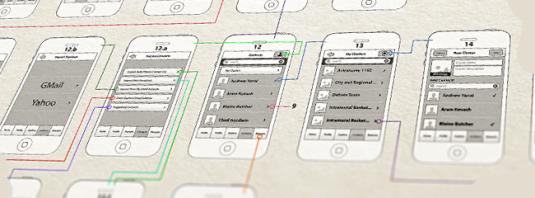
Before we dive in, let’s get to know what is wireframing and why is it important? According to Tatvic & Wikipedia, Wireframes are pencil drawings or sketches, and are made with the help of variety of free or paid software’s available online. They are generally made by business analysts, designers, developers and people who have rich experience in this industry. The wireframe elucidates the layout of the application and it’s content, as well as interface parts and also the steering flow of the app, and the way it works. Moreover, they help in establishing relationship between different screens of the application.

Wireframes are visualized designs, designed by the companies that help them to showcase their work in front of the clients. It helps in providing a rough idea of the application, the flow and functionality of the app. For designers wireframing helps the user to interact with the interface. Wireframing is a way of achieving new business heights and most powerful in terms of client satisfaction. During this phase, the app undergoes many changes wherein the blue prints of the app are made in the form of sketches and than transformed into real sketches with the help of various interactive wireframing tools. It is a significant part of the preliminary development phase since it generates user expectations and aids to build up understanding of and know-how with the site.
There are a lot of tools available online that can be used to create wireframes in shortest period of time. These tools are open source & user can also purchase them depending upon the need and frequency of using them. Here’s a list of some of the best tools used by well known app development companies:
[ul]
[li]Axure
[/li][li]Uxpin
[/li][li]Proto.io
[/li][li]Balsamiq
[/li][li]Justinmind
[/li][li]Penultimate
[/li][li]OmniGraffle
[/li][li]Mockingbird
[/li][/ul]
People generally use different ways for designing wireframes, based on their comfort level. It can be any approach you select, what is necessary is to get the right design before it truly begins. It ought to save iterations, resources, time and money.
Design
“Design is not just what it looks like and feels like. Design is how it works”, by Steve Jobs.

This is the most interesting phase of the application. Here the whole app is designed on the basis of requirement specifications which were discussed and agreed upon during the requirement gathering phase. A creative designer should always be aware of the designing tools (Photoshop, Corel Draw) & languages (HTML/CSS, JavaScript, J query) , and have the ability to express the concepts through designs. While designing an app, a smart designer should always keep in mind that the designs are clearly visible, accessible, legible, and visually communicative to everyone. Let’s see the most commonly used design patterns in the mobile app industry these days are:
[ul]
[li]Flat Design (only for iOS & Android)
[/li][li]Native Design
[/li][li]Material Design (Only for Android)
[/li][li]Adaptive Design
[/li][li]Metro Style Design (Only for Windows)
[/li][li]Responsive Design
[/li][li]Minimalistic Design
[/li][li]Skeuomorphic Design
[/li][/ul]
There are basically two types of designers User Experience (UX) designer who designs the flow of the application and User Interface (UI) designer who makes the application visually communicative to the audience which the UX designer have made. Proper care is being taken from User Interface (UI) and User Experience (UX) point when designing the application. According to Wikipedia, “User interface design (UID) is the design of user interfaces for machines and software, such as computers, home appliances, mobile devices, and other electronic devices, with the focus on maximizing the user experience. The goal of user interface design is to make the user’s interaction as simple and efficient as possible, in terms of accomplishing user goals”.
Whereas, a UI designer take help of wireframes, analyze the flow of the application and transform rough sketches into authentic sketches with the help of their design skills and make them more user-friendly. The navigation patterns and user experience is different for each operating system, so the designers have to modify its designs based on specific guidelines of iOS, Android, Windows etc. They also need to handcraft a full icon family to work with the tailored app interface and make the interface more intuitive like selections, drag-drop mouse over and so on. The approach should always be in line with a vision statement, which is “Research Driven Design Led Engineering”.
